En el mundo digital actual, el diseño web responsivo se ha convertido en un requisito, no en una opción. Con una variedad de dispositivos en los que los usuarios navegan, desde móviles hasta tablets y portátiles, contar con un sitio web que se adapte a cada pantalla es fundamental para retener a los visitantes y mejorar su experiencia. Aquí te explico por qué el diseño responsivo es esencial en 2024 y cómo puede ayudarte a mejorar la retención de usuarios y el posicionamiento SEO.
¿Qué es el diseño web responsivo y por qué es tan importante?
El diseño web responsivo es una técnica que permite que un sitio web se adapte automáticamente al tamaño y orientación de la pantalla en la que se visualiza. Esto significa que tu sitio se verá bien y funcionará correctamente, tanto en un móvil como en una pantalla de ordenador.
Ventajas del diseño responsivo
- Ofrece una experiencia de usuario consistente en todos los dispositivos.
- Facilita la navegación y mejora la usabilidad del sitio.
- Reduce la tasa de rebote al mantener a los usuarios en la página.
¿Qué pasa si no tienes un diseño responsivo?
Sin un diseño responsivo, los usuarios que visiten tu sitio desde móviles o tablets tendrán dificultades para navegar, lo que puede llevarlos a abandonar tu página rápidamente. Esto no solo afecta la experiencia del usuario, sino también tu posicionamiento en Google, que valora la adaptabilidad móvil como un factor de ranking.
1. Mejor experiencia de usuario en cualquier dispositivo
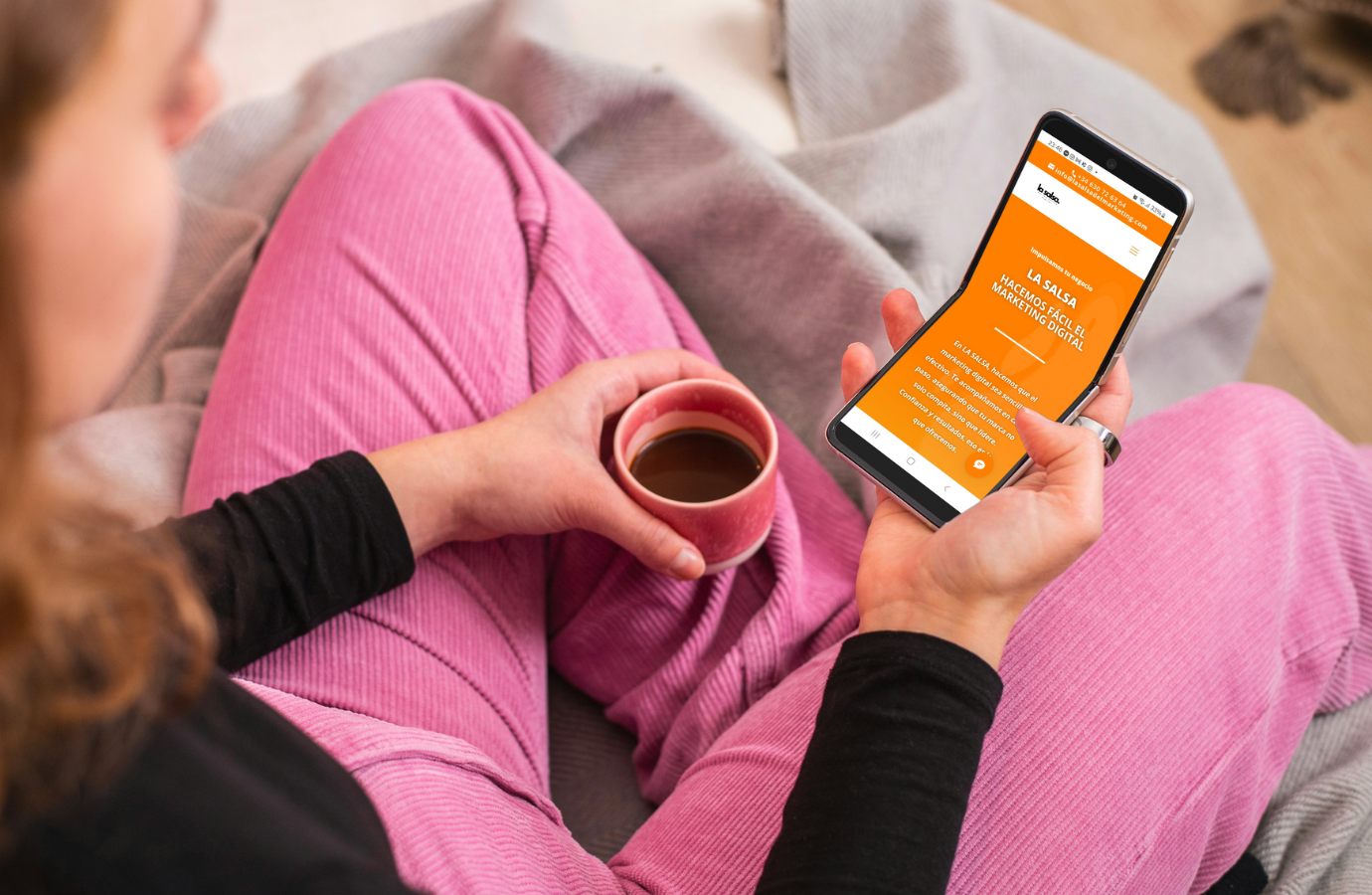
Una web responsiva garantiza que tus usuarios disfruten de una experiencia de calidad sin importar el dispositivo que usen. Esto es crucial, ya que la mayoría de las búsquedas hoy se hacen desde dispositivos móviles. Si tu sitio no está optimizado para móviles, estás perdiendo una gran parte de potenciales clientes.
¿Cómo mejora la experiencia del usuario?
- Facilita la navegación con menús adaptados y botones visibles.
- Evita el zoom manual o el desplazamiento horizontal.
- Asegura que el contenido sea fácil de leer y acceder desde cualquier pantalla.
Ejemplo de un buen diseño responsivo
Piensa en una tienda online que se adapta perfectamente al móvil: el usuario puede ver imágenes de productos, leer descripciones y completar la compra sin problemas. Este es el tipo de experiencia que ayuda a convertir visitas en ventas.
2. Reducción de la tasa de rebote
La tasa de rebote mide el porcentaje de visitantes que abandonan tu web después de ver solo una página. Una web no responsiva suele tener una tasa de rebote alta, ya que los usuarios se frustran rápidamente si no pueden navegar cómodamente. Un diseño responsivo reduce esta tasa al ofrecer una experiencia fluida.
Beneficios de reducir la tasa de rebote
- Mayor tiempo de permanencia en el sitio, lo que indica a Google que tu contenido es relevante.
- Más oportunidades de conversión: cuanto más tiempo permanezcan los usuarios, mayor es la posibilidad de que realicen una acción (comprar, suscribirse, etc.).
Consejo:
Monitorea la tasa de rebote en Google Analytics y ajusta el diseño de tu web para mejorar los puntos donde los usuarios suelen abandonar.
3. Mejora del posicionamiento SEO
Google prioriza en sus resultados de búsqueda a las webs que son mobile-friendly. Esto significa que una web responsiva no solo mejora la experiencia del usuario, sino que también puede ayudar a mejorar tu posicionamiento en los resultados de búsqueda.
¿Por qué Google valora el diseño responsivo?
Google quiere ofrecer la mejor experiencia posible a sus usuarios. Una web responsiva cumple con este objetivo, ya que se adapta a los dispositivos que usan la mayoría de los visitantes y asegura que el contenido sea accesible.
Elementos SEO que se benefician del diseño responsivo:
- Mejora de la indexación del contenido en Google.
- Aumento en el tiempo de permanencia del usuario, un factor que Google valora.
- Reducción de la tasa de rebote, lo cual beneficia el posicionamiento.
4. Mayor tasa de conversión
Una web adaptada a todos los dispositivos no solo retiene a los visitantes, sino que aumenta la probabilidad de conversión. Los usuarios que encuentran fácil navegar en tu sitio desde el móvil o tablet están más dispuestos a completar acciones importantes, como hacer una compra o suscribirse.
Cómo el diseño responsivo aumenta la conversión
- Facilita el proceso de compra o registro en cualquier dispositivo.
- Genera confianza en el usuario al ofrecer una experiencia profesional y sin interrupciones.
Ejemplo:
Imagina un formulario de contacto que se ve bien en el móvil y permite al usuario completarlo sin problemas. Esta facilidad aumenta la probabilidad de que lo envíen.
5. Ahorro en costos de mantenimiento
Una web responsiva se adapta automáticamente a cualquier dispositivo, lo que evita la necesidad de crear varias versiones del sitio. Esto se traduce en ahorro de costos y menor tiempo de mantenimiento.
Ventajas de un solo diseño adaptativo
- Menos tiempo y dinero en desarrollo y actualización de contenido.
- Consistencia en la apariencia y funcionalidad del sitio.
Conclusión:
Invertir en un diseño web responsivo es una decisión inteligente y rentable para cualquier negocio.
Conclusión: Invierte en diseño responsivo y retén a tus usuarios en 2024
El diseño web responsivo no es solo una tendencia; es una necesidad en 2024. Con cada vez más usuarios navegando desde dispositivos móviles, ofrecer una experiencia adaptada es esencial para retener a los visitantes, mejorar el posicionamiento SEO y aumentar la conversión. Si quieres que tu web destaque y retenga a los usuarios, optimizar el diseño responsivo es el primer paso. ¡Apuesta por la adaptabilidad y haz que tu sitio brille en todos los dispositivos!